One of the great features of the Fusion theme is the Megamenu module! It allows you to create a menu that goes well beyond the normal dropdown menus, although you can still do that if that's what you want. You can see the mega menu in action on our demo site, but let's walk through how to set it up:
Now, this module is only accessible via the global header, so it doesn't show up in the list of modules that you can drop on any page. So, click on the header from any page editing screen and open the global header edit view. You will be prompted that it is a global element. Confirm and proceed.
 Module Fields
Module Fields
Once it opens, click the "Content" tab on the left side panel. This will show all of the elements included in the header. Click on "Main Navigation" to open the Megamenu module with these options:
- Menu. This is the top level of your menu... the items you see across the top within your header. This is a repeater so you can add, edit, delete and re-order these items. Within each one, you will find many other settings, but this is the starting point.
- Mobile Header Background Image. When the mobile menu opens, the logo shows at the top and there is a background image behind it. Here you can replace (or remove) that background image.
Configuring the Parent Level Menu Items
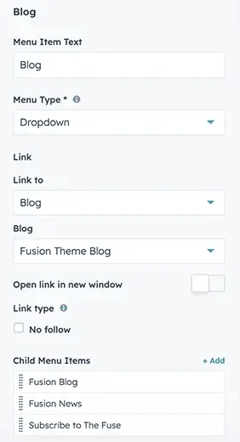
When creating or editing a parent level menu item as seen above, you will configure the following items:
- Menu Item Text. This is the text label for the actual menu item.
- Menu Type. This is an important selection as it directs the rest of your options:
- Simple: Select this if the menu item is just a single item with no child menu items.
- Dropdown: Select this if you will have child menu items and wish to display them in a standard dropdown style.
- Megamenu: Select this if you want the ability to create multiple columns of menu items in a full-width mega menu layout.
Simple Menu Item
- Link. This is a standard link field. All you need to do in this option is setup where this menu item is linking to and any other options that are available such as opening in a new window, etc.
Dropdown Menu Item

- Link. This is a standard link field. All you need to do in this option is setup where this menu item is linking to and any other options that are available such as opening in a new window, etc.
- Child Menu Items. This is a repeater where you will setup each submenu item and what it links to. You can add, edit, delete or re-order these items.
Each of these child menu items contains:
- Child Item Text. This is the text label of the child menu item.
- Link To. This is the standard link field to configure where this item links to.
Mega Menu Item

- Link. This is a standard link field. All you need to do in this option is setup where this menu item is linking to and any other options that are available such as opening in a new window, etc.
- Megamenu Columns. This is a repeater where you will setup each column for your mega menu layout. Each column has the ability to have 1-3 columns inside of it under a column title.
- Mega Menu Layout. Select here how many columns you want under each column title, with options of 1 to 3. The last option is Feature Content which is very different. It takes all of your column titles and stacks them in ONE column like regular menu items and then has a featured content item to the right. You can feature a content page, blog post, etc.
Each of these megamenu columns contain:
- Column Title. This is the title / heading for the column. The child menu items setup for this column will display under this title in 1 - 3 columns depending on the setting above.
- Title Link. OPTIONAL. This is the standard link field to configure where this item links to. However, if you want this to serve simply as a heading, leave the link empty.
- Column Menu Items. This is a repeater where you will setup each submenu item within the column and what it links to. You can add, edit, delete or re-order these items.
Each of these child menu items contains:
- Column Item Text. This is the text label of the child menu item.
- Link To. This is the standard link field to configure where this item links to.
Featured Content Item

If you choose the Featured Content layout for your mega menu item, you'll see the following field options:
- Feature Label. This is a heading for the featured item. Leave it blank if you do not want it. This could be something like "Featured Article", "Latest Blog Post", "Featured Case Study", etc.
- Feature Link. This is a standard link field. Setup where this featured item is linking to and any other options that are available such as opening in a new window, etc.
- Feature Text. This is the title text of your feature, which is likely the title of the content item you are linking to.
- Feature Description. This is an optional block of text serving as a brief description or intro to the featured content item.
Time to Publish!
Once you have configured all of the above, it's time to publish your fancy new mega menu! Click the orange "Apply Changes" button in the bottom left corner under your field options if you see it there, then click the orange "Publish" button in the top right corner of your screen. This will confirm to you that you will be applying your changes to multiple items. This is because it's a global element, so that is normal behavior.
Enjoy your mega menu and let us know if you need any assistance beyond this help document.
Video Demo of Mega Menu Setup
Coming soon!

